2.14.0Tabs
Tabs organize multiple panels of related content, allowing users to view one panel at a time.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-tabs - Source code
-
View on Github - Dependencies
-
Usage
{% include "@bolt-components-tabs/tabs.twig" with {
panels: [
{
label: "Tab label 1",
content: "Tab panel 1.",
},
{
label: "Tab label 2",
content: "Tab panel 2.",
},
{
label: "Tab label 3",
content: "Tab panel 3.",
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
All of the tab panels. Each panel should contain a label and content. |
array
| — |
|
|
|
Horizontal alignment of tab labels. |
string
|
start
|
|
|
|
Set label spacing. |
string
|
small
|
|
|
|
Set panel spacing. |
string
|
small
|
|
|
|
Controls spacing placement on tab labels and panels. |
string
|
auto
|
|
|
|
- Minimum is 1 Set selected tab by number. To select the second tab, set to 2. |
integer
|
1
|
|
inset prop controls how label_spacing and panel_spacing are applied. When set to auto (default), there is inset spacing around labels and no inset spacing around panels, which means panels are flush with the edges of the parent container. When set to on, spacing is applied around the labels as well as the panels. This works well in a container which has no inner padding of its own. When set to off, all inset spacing is turned off. label_spacing applies between labels rather than around them, and panel_spacing only applies above the panel, making the panel flush with the edges of the parent container.
autoonofflabel_spacing and panel_spacing props, in conjunction with inset, to set spacing around tab labels and panels. See inset prop.
label_spacing to set spacing around (or between) tab labels.
smallautoonoffmediumautoonoffpanel_spacing to set spacing around tab panels.
noneautoonoffsmallautoonoffmediumautoonoffEyebrow
This is a headline.
Body text. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |

selected_tab prop to pre-selected a tab by number. To select the second tab, set selected_tab to 2. Defaults to first.
This is a Tabbed Band
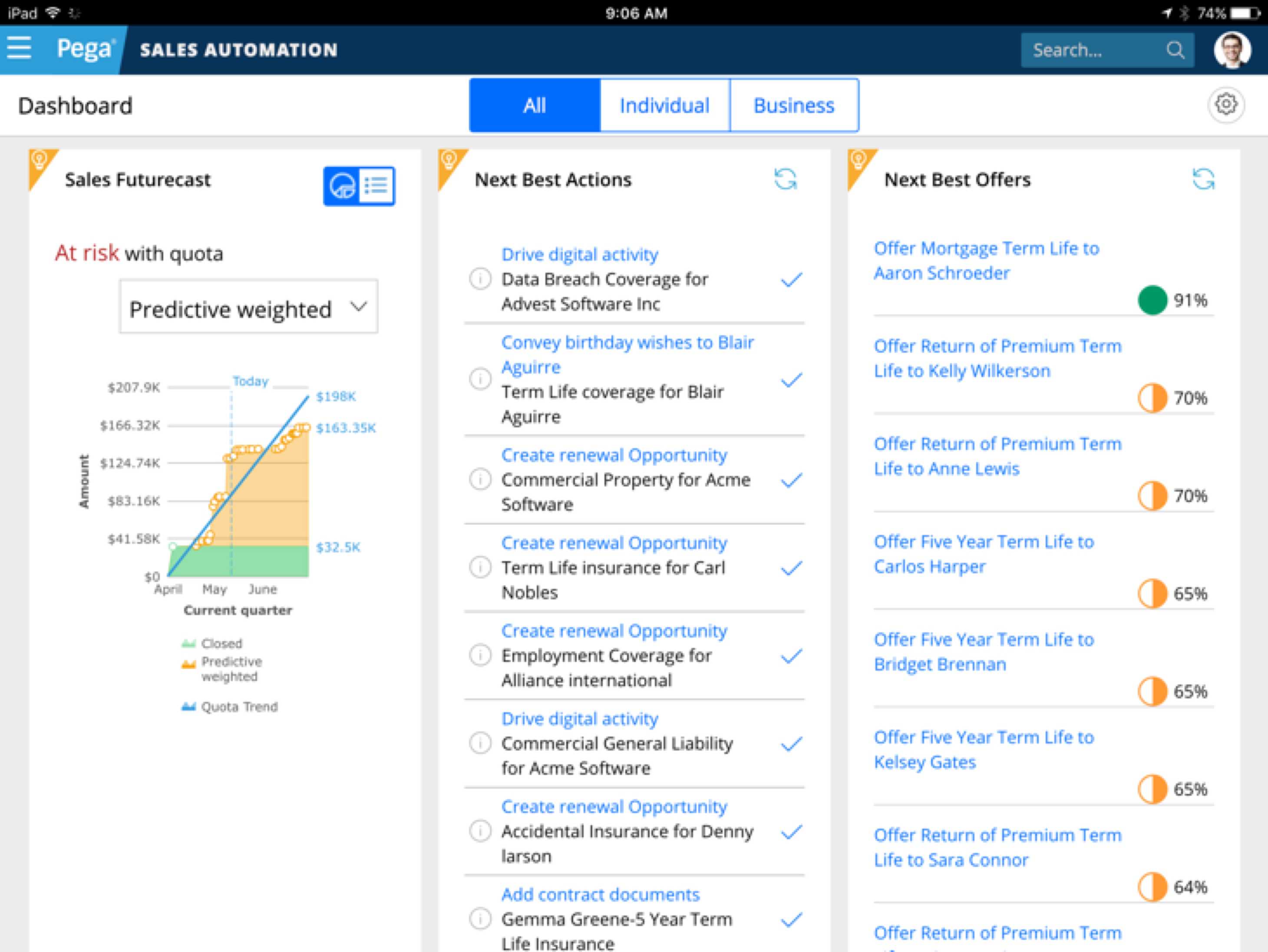
Maximize Value with Next Best Action Intelligence
Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.


Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.

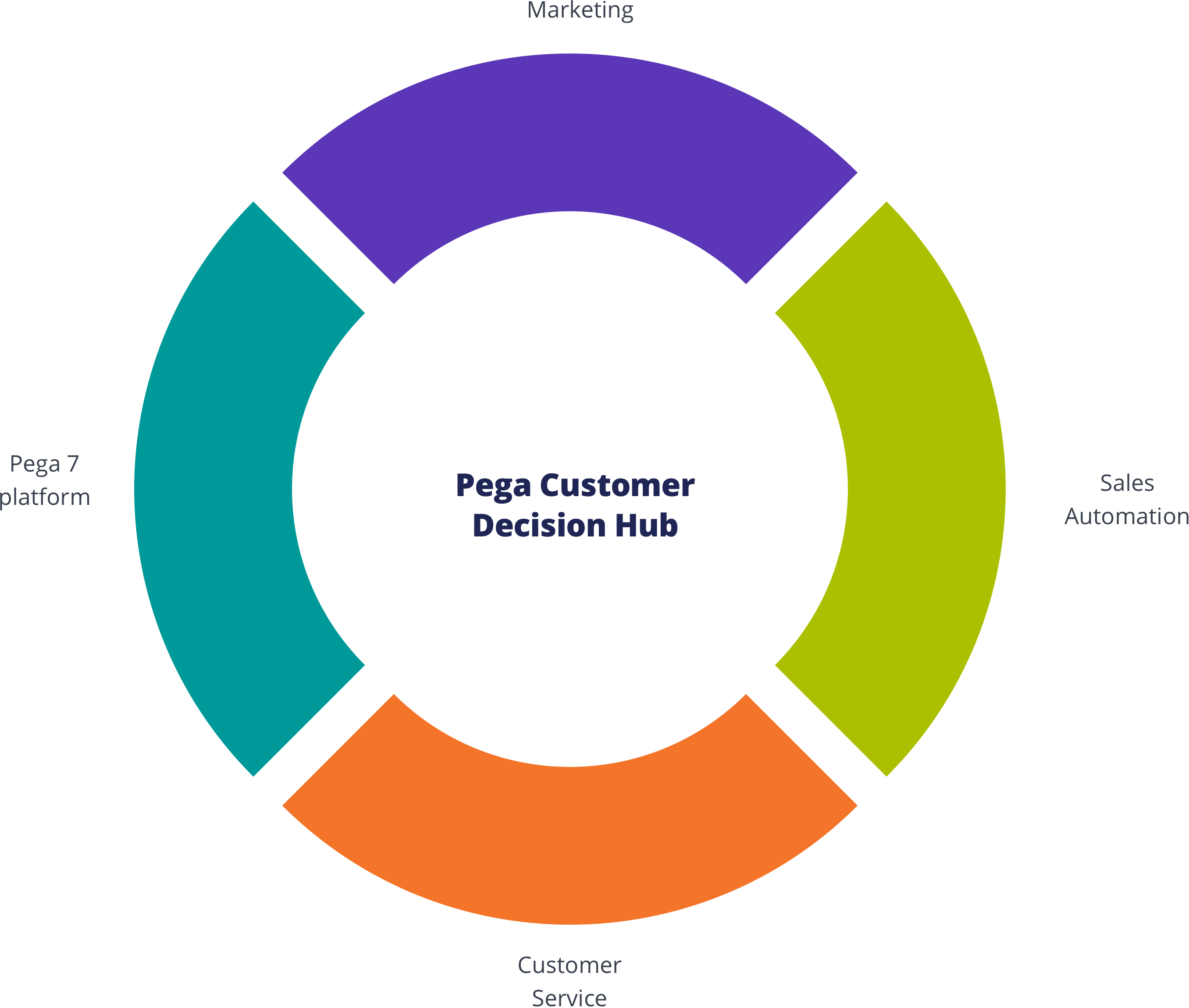
Customer Decision Hub
Infuse real-time AI into every customer engagement
There’s nothing artificial about Pega’s proven AI. This always-on brain gets results. Using pragmatic artificial intelligence and decision management, you can improve response rates by up to 6X, NPS by 30 points, and get ROI as high as 500%.